
آیا می خواهید font icon را در سایت وردپرس خود اضافه کنید؟ اخیراً یکی از خوانندگان ما سؤال کرده است که ساده ترین راه برای افزودن font icon در قالب وردپرس چیست؟
font icon به شما امکان می دهند بدون کند کردن وب سایت خود آیکون های بردار (قابل تنظیم) را اضافه کنید. آنها مانند فونت های وب بارگذاری می شوند و می توانند با استفاده از CSS طراحی شوند.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه قدم به قدم به راحتی قلمهای آیکون را در موضوع وردپرس خود اضافه کنید.

فهرست :
Icon Fonts چیست و چرا باید از آنها استفاده کنید؟
قلمهای نماد به جای حروف و اعداد شامل نمادها یا نگارگرها هستند. با استفاده از CSS می توانید به راحتی به محتوای وب سایت اضافه شده و این اندازه را تغییر دهید. در مقایسه با نمادهای مبتنی بر تصویر ، نمادهای قلم بسیار سریعتر هستند که به سرعت کلی وب سایت وردپرس شما کمک می کند.

برای نمایش نمادهای رایج می توان از قلمهای نماد استفاده کرد. به عنوان مثال ، می توانید با استفاده از سبد خرید خود ، دکمه های بارگیری ، جعبه ویژگی ها ، مسابقه هدایایی و حتی در منوهای ناوبری وردپرس استفاده کنید.
چندین قلم آیکون رایگان و منبع باز در دسترس است که صدها آیکون زیبا وجود دارد.
در حقیقت ، هر نصب وردپرس همراه با مجموعه فونت های آیکون داشکیون رایگان است. این نمادها در منوی سرور وردپرس و سایر مناطق داخل ناحیه سرور وردپرس استفاده می شوند.
برخی دیگر از قلمهای نمادهای معروف عبارتند از:
به خاطر این آموزش ، ما از Font Awesome استفاده خواهیم کرد. این محبوب ترین فونت آزاد و منبع باز آیکون موجود است. ما از وب سایت FontAwesome در وب سایت WPBeginner و همچنین افزونه های وردپرس مانند OptinMonster ، WPForms ، RafflePress و غیره استفاده می کنیم.
در این راهنما ، ما می خواهیم سه راه اضافه کردن قلم های نمادین در وردپرس را پوشش دهیم. می توانید راه حلی را انتخاب کنید که برای شما بهتر باشد.
افزودن font icon در WordPress با استفاده از افزونه ها
اگر شما یک کاربر سطح مبتدی هستید و فقط سعی دارید برخی از نمادها را به پست ها یا صفحات خود اضافه کنید ، این روش برای شما مناسب است. نیازی نیست که فایلهای تم را تغییر دهید ، و می توانید از قلمهای نمادی در همه جای وب سایت خود استفاده کنید.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Font Awesome برای وردپرس است. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
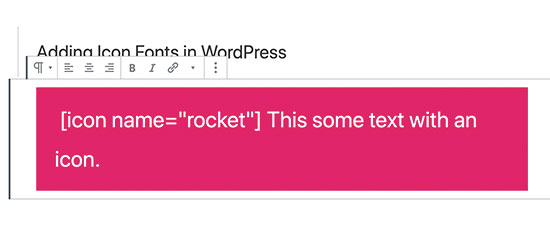
پس از فعال سازی ، افزونه پشتیبانی از قلم جذاب را برای موضوع شما امکان پذیر می کند. اکنون می توانید هر پست یا صفحه WordPress را ویرایش کرده و از کد کوتاه نماد مانند این استفاده کنید:
می توانید از این کد کوتاه به همراه متن دیگر یا به صورت خود در یک بلوک کوتاه کد اختصاصی استفاده کنید.

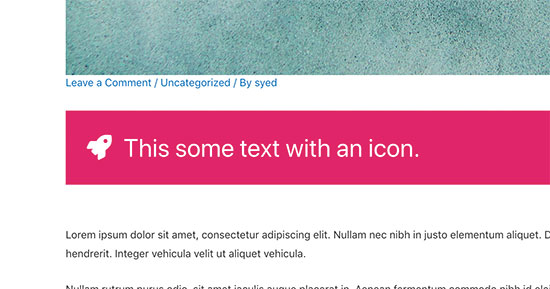
پس از افزودن ، می توانید پست یا صفحه خود را پیش نمایش کنید تا ببینید چگونه این نماد در یک سایت زنده ظاهر می شود. در اینجا چگونگی نگاه در سایت تست ما آمده است.

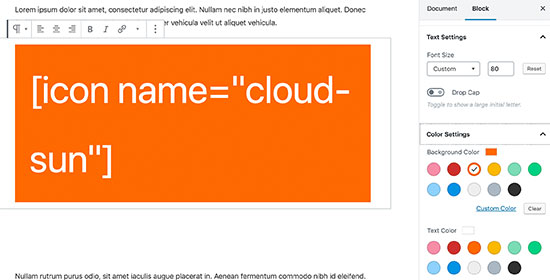
همچنین می توانید کد کوتاه نماد قلم را درون یک بلوک پاراگراف به خودی خود اضافه کنید که در آن می توانید از تنظیمات بلوک برای افزایش اندازه آیکون استفاده کنید.

با افزایش اندازه متن ، این ممکن است در داخل ویرایشگر متن عجیب به نظر برسد. به این دلیل است که کد کوتاه به طور خودکار به یک قلم نمادی در داخل ویرایشگر بلوک تغییر نمی کند.
برای دیدن چگونگی ظاهر واقعی نماد ، باید روی دکمه پیش نمایش در پست یا صفحه خود کلیک کنید.

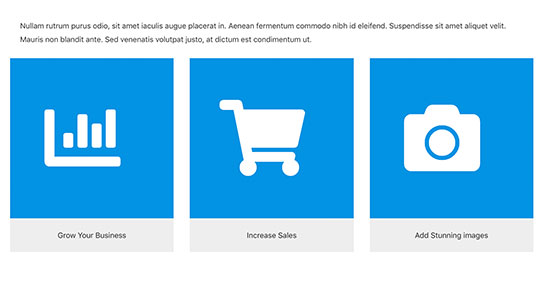
همچنین می توانید از ستون کوتاه در داخل ستون ها استفاده کرده و جعبه های ویژگی مانند این را ایجاد کنید:

استفاده از Icon Fonts با سازنده صفحه WordPress
محبوب ترین افزونه های سازنده صفحه WordPress با پشتیبانی داخلی از قلم های آیکون همراه هستند. این به شما امکان می دهد تا به راحتی از قلم های نماد در صفحات فرود خود و همچنین مناطق دیگر در وب سایت خود استفاده کنید.
Beaver Builder
Beaver Builder بهترین افزونه سازنده صفحه وردپرس در بازار است. این امکان را به شما می دهد تا به راحتی و بدون نوشتن کد ، طرح بندی صفحه های دلخواه را در وردپرس ایجاد کنید.
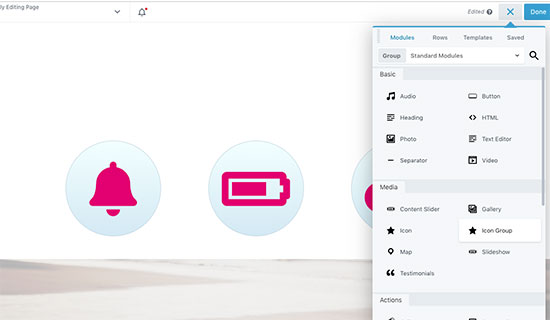
Beaver Builder با آیکون های زیبا و آماده استفاده از ماژول هایی که فقط می توانید در پست و صفحات خود بکشید و رها کنید.

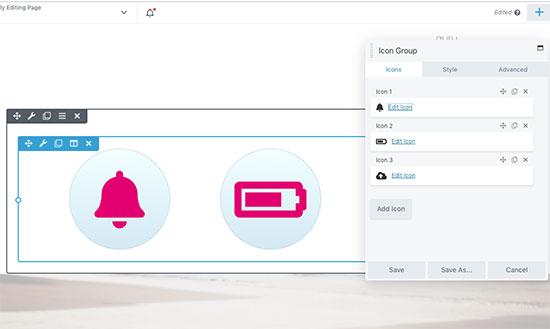
می توانید گروه های آیکون ایجاد کنید ، یک آیکون واحد اضافه کنید و آنها را در ردیف ها و ستون های با موقعیت مناسب جابجا کنید. همچنین می توانید بدون نوشتن CSS ، رنگ ها ، پس زمینه ، فاصله و حاشیه خود را انتخاب کنید.

حتی می توانید مضامین کاملاً سفارشی وردپرس ایجاد کنید بدون اینکه هیچ کد را با استفاده از محصول The Beaver Builder
Elementor Pro
Elementor یکی دیگر از افزونه های محبوب سازنده صفحه WordPress است. همچنین دارای چندین عنصر است که به شما امکان می دهد از قلم های آیکون استفاده کنید ، از جمله یک عنصر Icon.

حتی می توانید مضامین کاملاً سفارشی وردپرس ایجاد کنید بدون اینکه هیچ کد را با استفاده از محصول The Beaver Builder
Elementor Pro
Elementor یکی دیگر از افزونه های محبوب سازنده صفحه WordPress است. همچنین دارای چندین عنصر است که به شما امکان می دهد از قلم های آیکون استفاده کنید ، از جمله یک عنصر Icon.


