
فهرست :
- آشنایی با مهم ترین ابزارهای عیب یابی وردپرس
- اولین ابزار عیب یابی وردپرس با نام WP_DEBUG
- فعال نبودن حالت عیب یابی وردپرس در حالت عادی
- نکته بسیار مهم در فعال سازی حالت عیب یابی وردپرس
- یک مثال از تنظیمات فایل wp-config.php برای عیب یابی وردپرس
- سایر ابزارهای عیب یابی در توسعه وردپرس
- داده های تست یا Test Data
- افزونه های مورد استفاده برای عیب یابی وردپرس
- استفاده از دستورالعمل های بازبینی قالب وردپرس
آشنایی با مهم ترین ابزارهای عیب یابی وردپرس
یکی از مهم ترین و اصلی ترین نکاتی که یک برنامه نویس وردپرس قبل از شروع به کدنویسی قالب یا پلاگین وردپرس، باید به آن آشنایی داشته باشد، نحوه عیب یابی وردپرس و آشنایی با ابزارهای داخلی وردپرس برای debug کردن می باشد. در این قسمت با اصلی ترین ابزار عیب یابی وردپرس آشنا می شویم و در ادامه با چندین ابزار دیگر که برای توسعه قالب ها وردپرس و همین طور پلاگین های وردپرس بسیار کاربردی هستند، آشنا خواهیم شد.
اولین ابزار عیب یابی وردپرس با نام WP_DEBUG
تنظیم حالت عیب یابی وردپرس یا همان debugging mode اساسی ترین و پایه توسعه قالب وردپرس می باشد. برای پیدا کردن عیب ها و منشا به وجود آمدن خطاها یا همان error ها، وردپرس تعدادی از ثابت ها را در هسته خود قرار داده است تا شما به راحتی بتوانید در هنگام کدنویسی، به debug کردن قالب وردپرس یا پلاگین وردپرس خود بپردازید. این ثابت ها شامل موارد زیر هستند:
WP_DEBUG
اولین ثابتی که بصورت داخلی برای عیب یابی وردپرس درون آن تعبیه شده است، ثابت WP_DEBUG می باشد که در واقع با تعریف یک ثابت در PHP در فایل wp-config.php ایجاد شده است. این ثابت از نوع Boolean بوده و دو مقدار true یا false را می پذیرد. فعال سازی این حالت یا قرار دادن مقدار این ثابت بر روی true این امکان را برای شما فراهم خواهد کرد که بتوانید کلیه خطاهای موجود در قالب وردپرس خود را مشاهده نمایید. در واقع قرار دادن این ثابت بر روی true کلیه error های ایجاد شده در وردپرس را برای شما به نمایش در خواهد آورد. برای فعال سازی این حالت می باید کارهای زیر را انجام دهید:
- محلی را که وردپرس را در آن نصب نموده اید را باز کرده و فایل wp-config.php را باز نمایید
- مقدار خط زیر را
- define( ‘WP_DEBUG’, false );
به خط زیر تغییر دهید
- define( ‘WP_DEBUG’, true );
فعال نبودن حالت عیب یابی وردپرس در حالت عادی
در نظر داشته باشید که در حالت معمولی، ثابت WP_DEBUG در فایل wp-config.php بر روی false قرار داشته و در واقع حالت عیب یابی غیر فعال می باشد. این به این دلیل است تا هکر ها نتوانند به مشکلات سیستم شما پی برده و از آن سو استفاده کنند. شما می توانید برای توسعه قالب وردپرس یا توسعه پلاگین وردپرس خود، آن را در حالت true قرار داده و فعال نمایید.
عموما این حالت به صورت پیش فرض در ورژن های alpha و beta در وردپرس در هنگام انتشار نسخه های آزمایشی، فعال بوده و در حالت true قرار دارد.
فعال کردن WP_DEBUG_DISPLAY و WP_DEBUG_LOG برای نمایش خطاها و ثبت آن در وردپرس
متغیرهای WP_DEBUG_LOG و WP_DEBUG_DISPLAY ثابت های اضافه تری هستند که برای افزایش کارایی کار با WP_DEBUG در نظر گرفته شده اند.
WP_DEBUG_LOG که با فعال سازی WP_DEBUG مورد استفاده قرار می گیرد، تمام خطاهای ایجاد شده در سایت شما را در یک فایل log ثبت می کند. پس از فعال سازی این ثابت در وردپرس، این فایل log در داخل مسیر WordPress /wp-content قرار می گیرد. برای فعال سازی این قابلیت در وردپرس و ثبت تمامی خطاها و اخطارها در وردپرس، می باید مقدار این ثابت را در فایل wp-config.php برابر true قرار دهید.
- define( ‘WP_DEBUG_LOG’, true );
WP_DEBUG_DISPLAY نیز برای نمایش این خطاها و اخطارها در حالت live استفاده می شود. فرمت آن بصورت HTML بوده و در هر بار اجرا در بالای صفحات قالب وردپرس شما به نمایش در می آید و شما می توانید این اخطارها را در لحظه برای هر صفحه مشاهده نمایید. برای فعال سازی این قابلیت در وردپرس و نمایش آنی خطاها در وردپرس، می باید مقدار این ثابت را مطابق با زیر، در فایل wp-config.php برابر true قرار دهید.
- define( ‘WP_DEBUG_DISPLAY’, true );
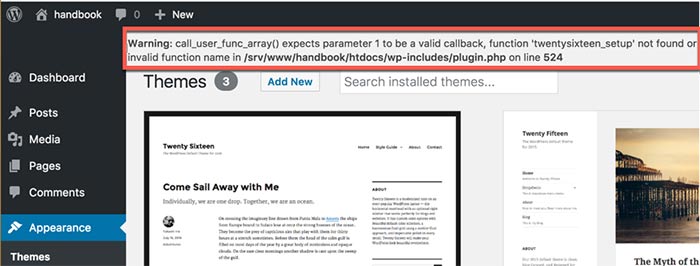
با فعال سازی WP_DEBUG_DISPLAY و WP_DEBUG پیام های خطا در بالای هر صفحه از پنل ادمین سایت شما مشاهده خواهد شد. اگر این خطاها در قالب موجود باشند، در همان ناحیه اتفاق افتاده شده نیز به نمایش درخواهند آمد.

یک نکته در مورد WP_DEBUG_LOG این می باشد که شما می توانید توسط آن به تمامی اتفاقاتی که در پشت پرده وردپرس اتفاق می افتد و شما نمی توانید آن ها را مانند خطاها یا هشدار ها مشاهده کنید، به راحتی دسترسی داشته باشید. در واقع بعضی از عملیات ها در سایت ها به صورت off-screen می باشند که وردپرس نیز به مانند همه آن ها می باشد. از جمله این عملیات های off-screen می توانیم به درخواست های AJAX و یا Task هایی که به صورت زمان بندی شده در وردپرس تعریف شده اند مانند اجرای wp-cron اشاره کرد.
نکته بسیار جالب دیگری که در مورد هر دوی این حالت ها وجود دارد، این می باشد که گاهی نیاز داریم تا تست های خود را بر روی محیط production یا همان live site انجام دهیم، یعنی نیاز داریم که به صورت آنی تغییرات را در سایت واقعی مشاهده کنیم. در این حالت کافی است WP_DEBUG_DISPLAY را در حالت false قرار داده و WP_DEBUG_LOG را برابر true قرار دهیم. در این حالت به راحتی پیام های خطا یا هشدارهای مربوطه در سایت (که به صورت آنلاین در اختیار کاربران است) به نمایش در نخواهد آمد اما کلیه آن ها در فایل log موجود در دایرکتوری wp-content ذخیره خواهند شد. با این کار مشکلی نیز از لحاظ امنیتی بر روی سایت واقعی رخ نخواهد داد و خللی نیز در امر کار کردن کاربران با سایت وجود نخواهد داشت.
نکته بسیار مهم در فعال سازی حالت عیب یابی وردپرس
همانگونه که در قبل نیز توضیح داده شد، کلیه خطاها و اخطارها در بخش frontend سایت شما نیز نمایش داده خواهد شد. این به این معنی است که در صورتی که این حالت را بر روی سایت اصلی خود یا همان live site فعال نمایید، کلیه خطاهای سایت شما توسط دیگران از جمله هکرها نیز قابل مشاهده بوده و آن ها به راحتی می توانند با مشاهده ضعف های سایت شما، به شما آسیب برسانند.
در واقع این ابزارهای عیب یابی وردپرس برای استفاده در محیط تست (local testing و staging installs)مناسب می باشند و توصیه می شود که مگر در مواقع ضروری، از فعال کردن این حالت ها بر روی سایت اصلی خود جدا خودداری کنید.
SCRIPT_DEBUG
یکی دیگر از ابزارهای بسیار کاربردی برای دیباگ کردن در وردپرس، استفاده از فعال کردن ثابت SCRIPT_DEBUG در فایل wp-config.php می باشد. فعال سازی این حالت، وردپرس را مجبور خواهد کرد که به جای لود فایل های Minify شده CSS و JavaScript از ورژن های معمولی و غیر فشرده شده آن ها استفاده نماید و در واقع فایل های ساده را برای عیب یابی لود نماید. این کار زمانی بسیار مفید خواهد بود که شما بخواهید تغییراتی را بر روی فایل های js. و یا css. که بصورت built-in موجود بوده، انجام داده و آن ها را تست نمایید.
البته در نظر داشته باشید با این کار می توانید بیشتر فایل های هسته وردپرس را مجبور به این کار نمایید و بعضی از اسکریپت ها مثل بسته هسته jquery به این امر احترام نگذاشته و در واقع بصورت minify شده لود خواهند شد. برای فعال سازی می توانید از دستور زیر در فایل wp-config.php استفاده نمایید.
- define( ‘SCRIPT_DEBUG’, true );
SAVEQUERIES
ثابت SAVEQUERIES یکی دیگر از ثابت های بسیار پر کاربرد در وردپرس می باشد که کوئری گرفته شده بر روی دیتابیس را در یک آرایه ذخیره می کند. به این وسیله شما خواهید توانست که با نمایش این کوئری ها، اگر مشکلی در آن ها وجود داشته باشد را رفع نمایید. وقتی این ثابت بر روی true تنظیم می شود، شما می توانید علاوه بر ذخیره کوئری داده شده، مدت زمانی که برای اجرای آن صرف شده و همین توابعی که آن را فراخوانی کرده اند را ثبت کنید.
این آرایه در یک متغیر سراسری ذخیره شده و شما می توانید به توسط wpdb->queries$ به آن دسترسی داشته باشید. نکته مهمی که در مورد این ثابت باید در نظر بگیرید این می باشد که فعال سازی این ثابت باعث تاثیر بر روی کارایی سایت شما خواهد شد، پس در صورتی که نیازی به debugging در سایت اصلی خود ندارید، برای جلوگیری از کاهش performance سایت خود، آن را خاموش نمایید و در حالت false قرار دهید. برای فعال سازی این حالت می توانید از دستور زیر استفاده نمایید:
- define( ‘SAVEQUERIES’, true );
یک مثال از تنظیمات فایل wp-config.php برای عیب یابی وردپرس
فرض کنید شما می خواهید کلیه خطاها و هشدارها (شامل errors و notices و warnings) را لاگ کرده و در فایل debug.log واقع در پوشه wp-content ذخیره نمایید، البته نمی خواهید این خطاها برای کاربرانی که در سایت مشغول فعالیت هستند، به نمایش در بیاید و اختلالی در روال ساخت و مشاهده صفحات سایت برای آن ها بوجود آید. برای این کار می توانید تنظیمات زیر را در فایل wp-config.php وارد نمایید:
- // Enable WP_DEBUG mode
- define( ‘WP_DEBUG’, true );
- // Enable Debug logging to the /wp-content/debug.log file
- define( ‘WP_DEBUG_LOG’, true );
- // Disable display of errors and warnings
- define( ‘WP_DEBUG_DISPLAY’, false );
- @ini_set( ‘display_errors’, 0 );
- // Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
- define( ‘SCRIPT_DEBUG’, true );
نکته مهم:
حتما در نظر داشته باشید که کلیه این دستورات باید پیش از خطی که در آن عبارت” /* That’s all, stop editing! Happy blogging. */ ” نوشته شده است، در فایل wp-config.php قرار گیرند تا به درستی اجرا شوند.
سایر ابزارهای عیب یابی در توسعه وردپرس
علاوه بر موارد بالا که به صورت داخلی در وردپرس موجود می باشد، پلاگین ها و همین طور مجموعه داده هایی برای تست در وردپرس وجود دارد که شما می توانید بسته به نیاز خود از آن ها استفاده نمایید. این افزونه ها و همین طور داده های تست در وردپرس، بخش مهمی از ابزار توسعه قالب وردپرس برای شما بوده و به شما کمک می کنند که قالب های وردپرس بهتری را بسازید. در ادامه به بخشی از آن ها اشاره شده است:
داده های تست یا Test Data
-
WordPress.org Theme Unit Test Data:
WordPress.org Theme Unit Test Data در واقع یک فایل XML می باشد که حاوی یک سری داده های تستی ساختگی اولیه یا dummy test data می باشد که شما با آپلود کردن آن داخل قالب وردپرس خود می توانید آزمایش کنید که قالب وردپرس شما با نوع ها و صفحه بندی های مختلف محتواها، به چه نحوی رفتار خواهد کرد. اضافه کردن این داده های تست مصنوعی به سایت شما، باعث می شود، اگر ایراداتی را داشته باشید، بتوانید آن ها را تشخیص داده و آن ها را اصلاح نمایید.
این داده های تست اولیه، مواردی هستند که شما برای تایید تم وردپرس خود در مخزن آن نیز، باید از آن ها استفاده کنید تا به تایید تیم بررسی کننده آن برسد. در صورت نیاز داشتن به اطلاعت بیشتر می توانید از لینک داده شده استفاده نمایید.
-
WordPress.com Theme Unit Test Data:
WordPress.com Theme Unit Test Data هم یک سری داده تستی مصنوعی می باشد که شما می توانید آن را در سایت خود آپلود کرده و قالب ساخته شده خود را تست نمایید. تفاوت این dummy test data با بالایی در آن می باشد که آن ها امکاناتی نیز که مخصوص سایت wordpress.com می باشند را هم شامل می شوند.
افزونه های مورد استفاده برای عیب یابی وردپرس
برای عیب یابی وردپرس، شما می توانید از پلاگین های فوق العاده کاربردی نیز استفاده نمایید. این پلاگین بسیار مناسب توسعه وردپرس هستند و بسیار به امر عیب یابی در وردپرس و همین طور افزایش کارایی قالب و پلاگین وردپرس به شما یاری خواهند رساند
-
Debug Bar – (پلاگین وردپرس):
Debug Bar بر روی admin bar سایت شما اضافه می شود و برای شما یک محل مرکزی برای عیب یابی را فراهم می کند.
-
Query Monitor – (پلاگین وردپرس):
یکی از حرفه ای ترین پلاگین های عیب یابی وردپرس می باشد که من هم تقریبا در اکثر سایت هایی که دارم از آن استفاده می کنم. Query Monitor به شما اجازه می دهد که کلیه کوئری های زده شده بر روی دیتابیس، همه درخواست های API و کلیه فراخوانی های AJAX را در ساخت صفحات قالب شما و همین طور امکانات قالب شما وجود داردف به همراه زمان اجرا آن ها بصورت کامل مشاهده کرده و در صورت بروز مشکل آن ها را رویت نمایید. استفاده از آن به شدت به دوستان توصیه می شود چرا که علاوه بر عیب یابی، یک مرجع آموزشی برای آشنایی با هوک ها، اکشن ها و فیلترهای وردپرس می باشد.
-
Log Deprecated Notices – (پلاگین وردپرس):
Log Deprecated Notices کلیه توابعی که به صورت اشتباه در قالب وردپرس مورد استفاده قرار داده اید یا فایل های که در ورژن های قبلی موجود بوده و در حال حاضر deprecate شده اند را برای شما Log کرده و به نمایش در می آورد
-
Monster Widgets – (پلاگین وردپرس):
Monster Widgets یکی از پلاگین های بسیار کاربردی است که کلیه ابزارک ها یا همان widget های هسته وردپرس و قالب شما را باهم در یک فایل تکی widget ادغام می کند تا بتوانید نحوه style آن ها در کنار همدیگر و همین طور کارایی آن ها در کنار هم را تست نمایید. این امر باعث می شود که اگر conflict یا ناسازگاری بین آن ها وجود داشته باشید، به راحتی بتوانید آن ها را پیدا کرده و مشکل ناسازگاری را رفع نمایید.
-
Developer – (پلاگین وردپرس):
Developer برای بهینه سازی بهتر محیط توسعه به شما کمک می کند و به شما اجازه می دهد تا محیطی را فاراهم کنید تا افزونه ها و ابزارهای وردپرس را به سادگی نصب نمایید و این به شما کمک خواهد کرد تا بتوانید عیب یابی یا همان troubleshooting را راحت تر انجام داده و از کیفیت درست کار کردن خود مطمئن شوید.
-
Theme-Check – (پلاگین وردپرس):
Theme-Check قالب شما را با آخرین استانداردهای و همین طور آخرین best practice ها تست می کند تا با آن ها سازگاری کامل داشته باشد.
استفاده از دستورالعمل های بازبینی قالب وردپرس
علاوه بر موارد فوق و ابزارهای که در بالا شرح داده شد، بهترین راهنما برای استاندارد بودن قالب ساخته شده توسط شما این می باشد که از دستورالعمل های تیم بازبینی قالب وردپرس در سایت WordPress.org استفاده نمایید. این دستورالعمل ها توسط تمامی اعضایی که مسئول بازبینی قالب های وردپرس هستند، قبل از ارائه دادن قالب های ساخته شده به مخزن وردپرس، مورد استفاده قرار می گیرند.
این دستورالعمل ها در واقع راهنماهایی هستند که جهت کدنویسی استاندارد در وردپرس مورد استفاده قرار می گیرند. این راهنماها در واقع “استانداردهای طلایی” ای هستند که تعیین کننده و تضمین کننده کیفیت توسعه قالب شما هستند، حتی اگر شما قصد نداشته باشید که قالب ساخته شده خود را در WordPress.org منتشر نمایید.


