
همانطور که در اوایل سال جاری در Google I / O اعلام کردیم ، Googlebot از یک مرورگر مبتنی بر Chrome استفاده می کند. به عنوان بخشی از این رویداد ، در دسامبر 2019 ما user agent strings Googlebot را به روز می کنیم تا نسخه مرورگر جدید را منعکس کنیم و به صورت دوره ای شماره نسخه ها را برای مطابقت با به روزرسانی های Chrome در Googlebot به روز کنیم.
به خزنده های Google (نمایندگان کاربر) مراجعه کنید و مطمئن شوید Google می تواند JavaScript را برای خواندن پس زمینه در مورد رشته های عامل کاربر و ارائه ، فهرست بندی کند.
فهرست :
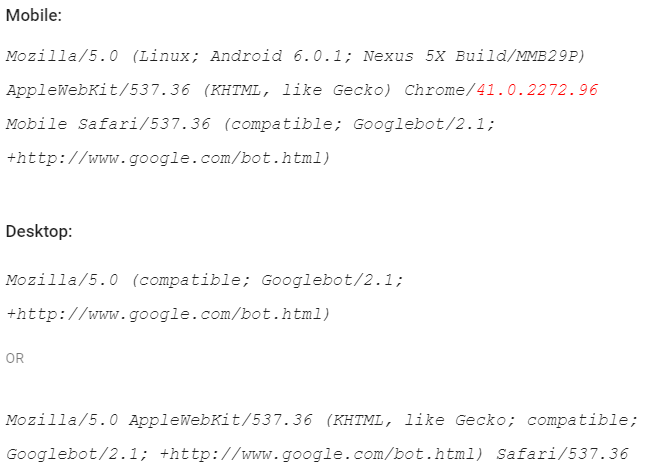
امروز نمایندگان کاربر Googlebot

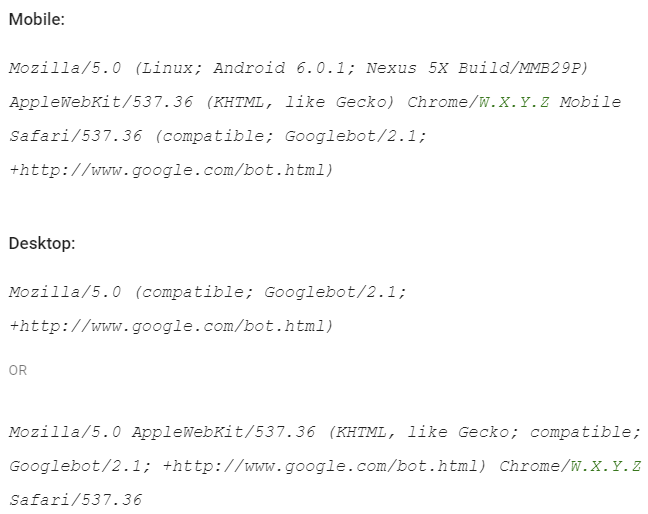
Googlebot جدید همیشه سبز و نماینده کاربر آن
در ماه دسامبر ، ما به طور دوره ای user agent strings را به روز می کنیم تا نسخه Chrome را که در Googlebot استفاده می شود بازتاب دهیم. در user agent strings زیر ، “W.X.Y.Z” با نسخه Chrome که از آن استفاده می کنیم جایگزین می شود. به عنوان مثال ، به جای W.X.Y.Z چیزی شبیه به “76.0.3809.100” خواهید دید. این شماره نسخه بطور مرتب به روز می شود.

چگونه سایت خود را آزمایش کنیم
ما یک ارزیابی انجام داده ایم ، بنابراین اطمینان داریم که بیشتر وب سایتها تحت تأثیر این تغییر قرار نخواهند گرفت.
سایت هایی که به دنبال توصیه های ما برای استفاده از تشخیص ویژگی ها و پیشرفت های افزایشی به جای خراب کردن user agent هستند ، باید بدون هیچ گونه تغییر کار خود را ادامه دهند.
اگر سایت شما به دنبال یک خاصیت user agent است ، ممکن است تحت تأثیر قرار گیرد. شما باید از تشخیص ویژگی به جای خراب کردن user agent استفاده کنید. اگر نمی توانید از قابلیت شناسایی استفاده کنید و نیاز به شناسایی Googlebot از طریق user agent دارید ، در جستجوی “Googlebot” در user agent باشید.
برخی از موضوعات رایج که هنگام ارزیابی این تغییر دیدیم عبارتند از:
- صفحاتی که به جای محتوای صفحه معمولی یک پیام خطا ارائه می دهند. به عنوان مثال ، یک صفحه ممکن است تصور کند که Googlebot کاربر دارای مسدود کننده تبلیغات است و به طور تصادفی از دسترسی آن به محتوای صفحه جلوگیری می کند.
- صفحاتی که به یک سند روت شده یا noindex هدایت می شوند.
اگر مطمئن نیستید که سایت شما تحت تأثیر قرار گرفته است یا خیر ، می توانید با استفاده از نماینده کاربر جدید Googlebot ، صفحه وب خود را در مرورگر خود بارگذاری کنید. این دستورالعملها نحوه نادیده گرفتن نماینده کاربر خود را در Chrome نشان می دهد.
اگر سؤالی دارید ، حتماً به انجمن راهنمای وب مستر ما دسترسی پیدا کنید ، یا ساعات اداری وب مستر ما در YouTube بپیوندید یا در توییتر ما را دنبال کنید.
ارسال شده توسط زوی کلیفورد ، مهندس نرم افزار در تیم خدمات ارائه دهنده وب


