
آخرین بروزرسانی در 18 سپتامبر 2019
کد کوتاه یک راه آسان برای اضافه کردن محتوای پویا به پست ها ، صفحات و ستون های فرعی وردپرس شما است.
بسیاری از افزونه ها و مضامین WordPress از کد های کوتاه برای اضافه کردن مطالب تخصصی مانند فرم های تماس ، گالری تصاویر ، لغزنده ها و موارد دیگر استفاده می کنند.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی کد کوتاه را در وردپرس اضافه کنید. ما همچنین به شما می آموزیم که چگونه کد های دلخواه خود را در وردپرس ایجاد کنید.

فهرست :
کد کوتاه چیست؟
کد کوتاه در WordPress میانبرهای کد است که به شما کمک می کند محتوای پویا را در پست ها ، صفحات و ابزارک های نوار کناری اضافه کنید. آنها در داخل براکت های مربع مانند این نمایش داده می شوند:
برای درک بهتر کد کوتاه ، اجازه دهید نگاهی به پیشینه دلیل اضافه شدن آنها در وهله اول بیندازیم.
وردپرس تمام مطالب را فیلتر می کند تا مطمئن شود که هیچ کس از پست ها و محتوای صفحه استفاده نمی کند تا کد مخرب را در بانک اطلاعات درج کند. این بدان معنی است که می توانید HTML اصلی را در پست های خود بنویسید ، اما نمی توانید کد PHP را بنویسید.
اما اگر می خواهید مقداری کد سفارشی را در پست های خود اجرا کنید تا پست های مرتبط ، تبلیغات بنر ، فرم های تماس ، گالری ها و غیره را نمایش دهید؟
اینجاست که API میانبر وارد می شود.
اصولاً به توسعه دهندگان این امکان را می دهد تا کدهای خود را درون یک عملکرد اضافه کنند و سپس آن عملکرد را با وردپرس به عنوان کد کوتاه ثبت کنند ، بنابراین کاربران می توانند به راحتی و بدون داشتن دانش برنامه نویسی از آن استفاده کنند.
هنگامی که وردپرس کد کوتاه را پیدا کرد ، کد مربوط به آن به طور خودکار اجرا می شود.
بیایید ببینیم چگونه به راحتی کد های کوتاه را در پست ها و صفحات وردپرس خود اضافه کنید.
اضافه کردن کد کوتاه در پست ها و صفحات وردپرس
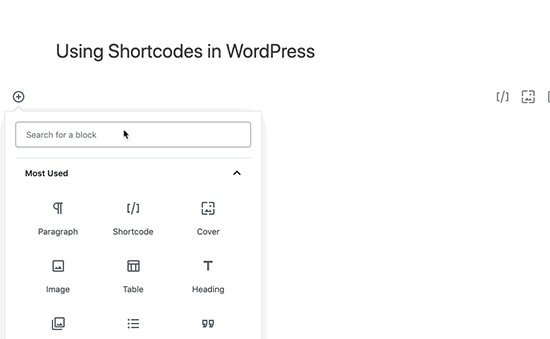
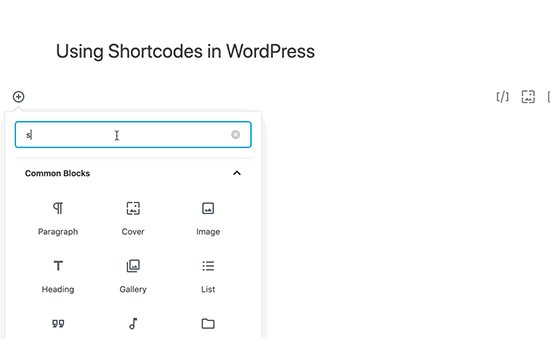
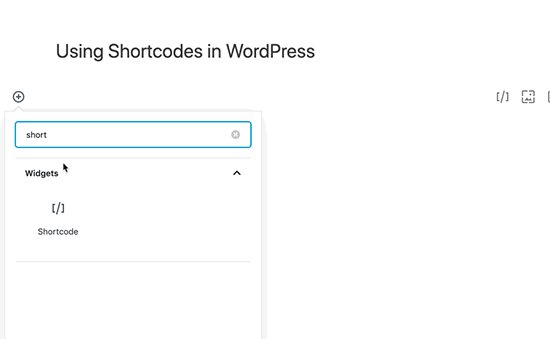
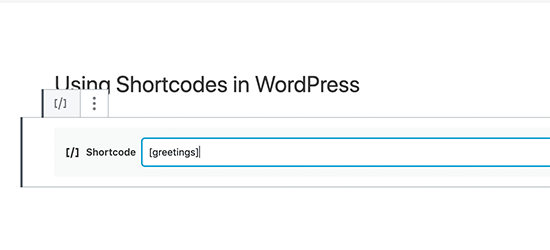
ابتدا باید پست و صفحه را که می خواهید کد کوتاه را اضافه کنید ویرایش کنید. پس از آن ، برای درج بلوک کد کوتاه باید روی دکمه add block کلیک کنید.

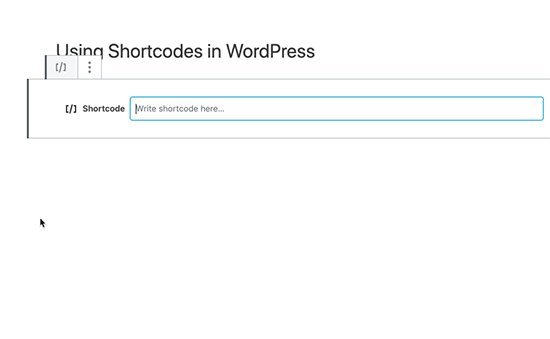
پس از افزودن بلوک کد کوتاه ، می توانید به سادگی کد کوتاه خود را در تنظیمات بلوک وارد کنید. کد کوتاه توسط افزونه های مختلف وردپرس ارائه می شود که ممکن است از آنها مانند WPForms برای فرم های تماس ، OptinMonster برای فرم های بازاریابی ایمیل استفاده کنید ، دکمه WP Call برای درج دکمه کلیک برای تماس و غیره.

برای کسب اطلاعات بیشتر در مورد استفاده از بلوک ، برای اطلاعات بیشتر به آموزش گوتنبرگ ما مراجعه کنید.
اکنون می توانید پست یا صفحه خود را ذخیره کرده و تغییرات خود را پیش نمایش کنید تا کد کوتاه در عمل مشاهده شود.
افزودن کد کوتاه در ابزارکهای نوار کناری وردپرس
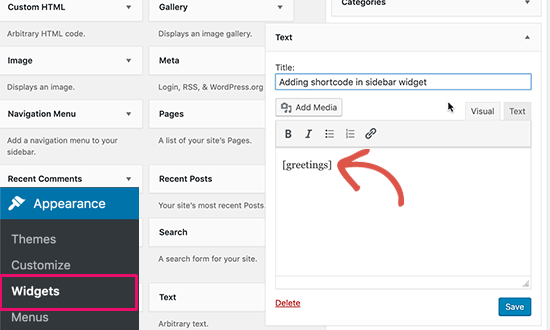
همچنین می توانید از کد کوتاه در ابزارک های نوار کناری وردپرس استفاده کنید. به سادگی از صفحه ظاهر شده » Appearance » Widgets ” Text “را به نوار کناری اضافه کنید.
اکنون می توانید کد کوتاه خود را در قسمت متن ویجت بچسبانید.

فراموش نکنید که برای ذخیره تنظیمات ویجت خود بر روی دکمه “ذخیره” کلیک کنید.
پس از آن ، می توانید به وب سایت وردپرس خود مراجعه کنید تا پیش نمایش زنده کد کوتاه در ویجت نوار کناری را ببینید.
اضافه کردن کد کوتاه در ویرایشگر کلاسیک قدیمی وردپرس
اگر هنوز از ویرایشگر کلاسیک قدیمی در وردپرس استفاده می کنید ، در اینجا نحوه تهیه کد کوتاه به پست ها و صفحات وردپرس خود آورده شده است.
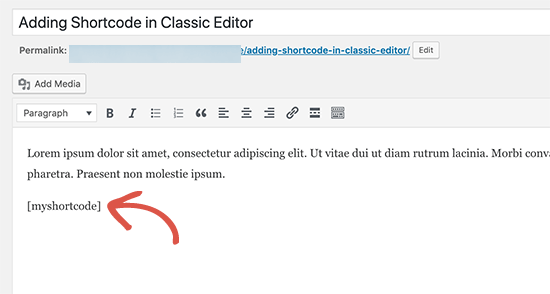
به سادگی پست و صفحه را که می خواهید کد کوتاه را اضافه کنید ویرایش کنید. می توانید کد کوتاه را در هر جایی از ویرایشگر محتوا درج کنید که می خواهید نمایش داده شود. فقط مطمئن شوید که کد کوتاه در خط خود است.

فراموش نکنید که تغییرات خود را ذخیره کنید. پس از آن می توانید پیش نمایش و صفحه خود را برای دیدن کد کوتاه در عمل مشاهده کنید.
نحوه اضافه کردن کد کوتاه در فایلهای تم وردپرس
منظور از کد کوتاه در پست ها ، صفحات و ابزارک های وردپرس است. با این وجود ، بعضی اوقات ممکن است بخواهید از یک کد کوتاه در داخل یک فایل تم وردپرس استفاده کنید.
وردپرس انجام این کار را آسان می کند ، اما شما نیاز به ویرایش فایل های تم وردپرس خود دارید. اگر قبلاً این کار را نکرده اید ، پس از راهنمایی ما در مورد چگونگی کپی و چسباندن کد در وردپرس دیدن کنید.
اصولاً با اضافه کردن کد زیر می توانید کد کوتاه را به هر الگوی تم وردپرس اضافه کنید.
<?php echo do_shortcode("[your_shortcode]"); ?>
وردپرس اکنون به دنبال کد کوتاه خواهد بود و خروجی آن را در الگوی موضوع شما نمایش می دهد.
نحوه ایجاد کد کوتاه شخصی خود در WordPress
هنگامی که می خواهید محتوای پویا یا کد دلخواه را در پست و صفحه های وردپرس اضافه کنید ، کد کوتاه می تواند واقعاً مفید باشد. با این حال ، اگر می خواهید یک کد کوتاه سفارشی ایجاد کنید ، نیاز به تجربه کد نویسی دارد.
اگر از نوشتن کد PHP راحت هستید ، در اینجا یک نمونه نمونه وجود دارد که می توانید به عنوان یک الگو از آن استفاده کنید.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');
در این کد ، ابتدا تابعی را ایجاد کردیم که مقداری کد را اجرا می کند و خروجی را برمی گرداند. پس از آن ، ما یک کد کوتاه جدید به نام “سلام” ایجاد کردیم و به WordPress گفتیم که عملکردی را که ایجاد کردیم را اجرا کنید.
اکنون می توانید با استفاده از کد زیر ، این کد کوتاه را به پست ها ، صفحات و ابزارک های خود اضافه کنید:
[تبریک]این عملکردی را که ایجاد کرده اید اجرا می کند و خروجی مورد نظر را نشان می دهد.
حال اجازه دهید نگاهی به کاربرد عملی تر یک کد کوتاه بیندازیم. در این مثال ، یک بنر Google AdSense را درون یک کد کوتاه نمایش خواهیم داد.
فراموش نکنید که کد تبلیغ را با کد تبلیغاتی خود جایگزین کنید.
اکنون می توانید از کد کوتاه [my_ad_code] در پست ها ، صفحات و ابزارک های نوار کناری وردپرس خود استفاده کنید. وردپرس به طور خودکار عملکرد مرتبط با کد کوتاه را اجرا کرده و کد تبلیغ را نمایش می دهد.
کد کوتاه در مقابل بلوک های گوتنبرگ
ما اغلب از کاربران در مورد تفاوت میان کد کوتاه در برابر بلوک های جدید گوتنبرگ سؤال می کنیم.
اساساً اگر کد کوتاه را مفید بنویسید ، پس از آن بلوک های ویرایشگر WordPress را دوست خواهید داشت. بلاک به شما امکان می دهد همان کار را انجام دهید اما به روشی کاربر پسند تر.
به جای نیاز به کاربران برای اضافه کردن کد کوتاه برای نمایش محتوای پویا ، بلوک ها به کاربران این امکان را می دهند تا محتوای پویا را در داخل پست ها / صفحه ها با یک رابط کاربری بصری تر اضافه کنند. بسیاری از افزونه های محبوب وردپرس به جای کد های کوتاه به استفاده از بلوک های گوتنبرگ روی آورده اند زیرا آنها دوستانه تر برای مبتدی هستند.
ما لیستی از مفیدترین افزونه های بلوک Gutenberg را برای وردپرس برای شما قرار داده ایم که شاید بخواهید آنها را امتحان کنید.
اگر می خواهید بلوک های گوتنبرگ دلخواه خود را ایجاد کنید ، می توانید آموزش گام به گام ما در مورد نحوه ایجاد بلوک های گوتنبرگ سفارشی در وردپرس را دنبال کنید.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه یک کد کوتاه را در وردپرس اضافه کنید. همچنین ممکن است بخواهید راهنمای ما را در مورد بهترین افزونه های سازنده صفحه وردپرس کشیدن و رها کردن ، و چگونگی ایجاد یک قالب وردپرس سفارشی بدون نوشتن هیچ کد مشاهده کنید.


