
فهرست :
بهینه سازی تصاویر وردپرس
تاثیر بهینه سازی تصاویر در سئو سایت
زمانی که قصد بهینه سازی تصاویر را برای موتورهای جستجوگر دارید باید حجم آن را تا حد ممکن پایین بیاورید بدون آنکه از کیفیت آن کاسته شود ، برای این کار راهکارهای زیادی دارید ، و یکی از راحت ترین آنها استفاده از ابزارهای فشرده سازی آنلاین مانند TinyPNG یا Compress JPEG می باشد. که برای استفاده از آنها فقط کافیست تصویر مورد نظر را آپلود کنید و برنامه تحت وب همه کار را برای شما انجام خواهد داد.
در ادامه این مقاله قصد داریم به شما بیان کنیم که چگونه حجم تصویر های به کار رفته در سایت خود را کاهش دهید تا سرعت بارگذاری آن حدود 70 درصد افزایش پیدا کند. امروزه یکی از ارزش های یک سایت، به غیر از مساله تجربه کاربری نیز، زمان بارگذاری آن می باشد. هرچه سرعت بیشتر باشد، کاربران بیشتری جذب سایت شما می شوند که این مساله می تواند برروی قرار گرفتن سایت در صفحه اول گوگل تاثیر مثبت داشته باشد.
همانطور که می دانید، تصویرها در چند حالت می توان تولید کرد و آن ها را در سایت به کار برد. امروزه دیگر با پیشرفت زبان برنامه نویسی HTML5 بسیاری از حالت های تصویری مانند شکلها نیز به راحتی توسط کدها نیز تولید می شوند که در ادامه این مقاله قصد داریم تا بیان کنیم که چگونه خروجی های آن ها را بهینه کنیم و همچنین از چه نرم افزاری برای تولید آن ها استفاده کنیم.
نکات مهم در بهینه سازی تصویر ها با فرمت مختلف
تصویر های SVG را می توان هم با کدهای HTML5 ایجاد کرد که در واقع همان شکل های ذوزنقه ای، مستطیل و غیره است و بعد می توان خروجی بهینه شده آن را از نرم افزارهایی مانند Adobe illustrator نیز به دست آورد. در واقع این نرم افزاری است که می توان با آن تصویر های SVG را تولید کرد و در واقع بین همه طراحان سایت یک نرم افزار محبوب می باشد ولی متاسفانه یک مشکلی دارد و آن این است که فضاهای خالی زیاد و غیرضروری بین کدها ایجاد می کند. این فضاهای خالی مابین کدها باعث افزایش حجم فایل می شود. برای اینکه بتوانید از شر این کدها راحت شوید، یک راه استفاده از نرم افزار Jack Archibald – SVGOMG است.
مطمئنا شما هم اگر از این نرم افزار استفاده کنید، حتما برای بار دوم هم و حتی بیشتر نیز در پروژه های دیگر استفاده خواهید کرد. کاربرد این نرم افزار کاملا راحت است و به راحتی می توانید تصویر ها را درگ و دراپ کنید و حالت شکل واقعی را نیز ایجاد کنید. البته این نرم افزار نیز دارای محدودیت هایی نیز می باشد و آن این است که برای پروژه های بزرگ خیلی کارایی زیادی ندارد وبیشتر برای تولید تصویر های کوچک با حجم کم استفاده می شود.
بهینه سازی تصویر های JPG و PNG بدون افت کیفیت آن ها
تصویر های با فرمت JPG و PNG بیشترین نوع فرمت استفاده شده در طراحی صفحات وب می باشند و همچنین توسط بیشتر متخصصان توصیه می شود که از این دو نوع فرمت استفاده کنید. برای بهینه سازی تصویر، ابزارهای زیادی مانند فتوشاپ وجود دارد که می توانید از آن استفاده کنید و لازمه کار این است که حداقل اطلاعاتی نیز باید در این خصوص داشته باشید تا در بهینه کردن اندازه تصویر، کیفیت آن دچار تغییرات منفی نشود.
یکی از سایت هایی که می توانید برای این کار استفاده کنید، وب سایت tinypng.com است. استفاده از این وب سایت خیلی آسان است. تصویر خود را آپلود می کنید. بعد برروی تصویر فرآیند های بهینه سازی به صورت خودکار انجام می شود و در نهایت خروجی آن که یک فایل کم حجم است نیز به شما تحویل داده می شود که به راحتی می توانید آن را دانلود کرده و در وب سایت خود استفاده کنید.
در واقع به جرات می توان گفت که این یکی از بهترین سایت ها برای فشرده سازی تصویر بدون از دست رفتن کیفیت آن می باشد. این سایت برای افرادی که آشنایی لازم و کافی را با فتوشاپ یا وقت کافی برای بهینه کردن هر تصویری را ندارند، کاملا مناسب است. همانطور که می دانید، بهینه بودن تصویر از نظر اندازه، تاثیر بسیار مثبتی در سئو و افزایش رتبه وب سایت خواهد داشت.
بهینه سازی تصویر به صورت اتوماتیک در وردپرس
وردپرس یکی از فریم ورک طراحی سایت است که امروزه به دلیل مسائلی مانند راحت بودن کار با آن و امنیت بالا، استفاده از آن رو به گسترش است. وردپرس دارای پلاگین های زیادی است که هر کدام هدف خاصی برای کار خود دارند. یکی از پلاگین هایی که به منظور بهینه سازی تصویر از آن استفاده میشود، پلاگین فشرده سازی تصویر در وردپرس است که می توانید آن را در سایت https://wordpress.org/plugins/tiny-compress-images/ دانلود کنید و بعد از نصب استفاده نمایید. با استفاده از این پلاگین می توانید به راحتی و سریع تر از آن چیزی که فکر می کنید، تصویر های JPG و PNG خود را بهینه نمایید.
همانطور که در بالا بیان کردیم، بهینه بود تصویر ها یکی از عوامل مهم در سئو و رتبه بندی سایت نیز می باشد که باید به آن دقت بسیاری کرد. امروزه دیگر کمتر کسی در طراحی با اصول سئوسایت به از تصویر ها استفاده می کنند و سعی می کنند که کدهای جایگزین آن را به کار ببرند.
بهینه سازی تصویر در نرم افزار فوتوشاپ
بهینه سازی تصاویر برای استفاده در وب سایت در فتوشاپ
در ابتدا تصویر مورد نظر خود را توسط برنامه محبوب و کاربردی فتوشاپ باز کنید.
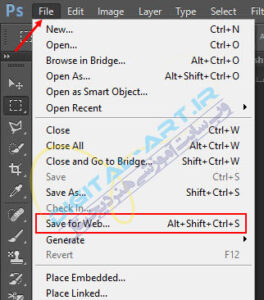
سپس از سربرگ File گزینه Save for Web را انتخاب کنید.
البته کلید میانبری نیز برای انتخاب این گزینه در نظر گرفته شده است. شما میتوانید با استفاده از کلید ترکیبی Alt+Shift+Ctrl+S این کار را به سادگی انجام دهید.
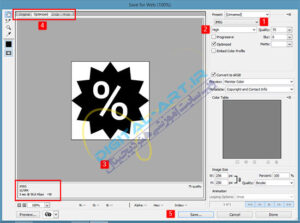
حال پنجره زیر که برای عملیات ذخیره سازی استفاده میشود باز خواهد شد.
گزینه های پر کاربرد در ذخیره سازی تصویر وب عبارتند از:
1- کادر انتخاب فرمت تصویر: با کلیک بر روی این کادر فرمت های ذخیره سازی تصویر برای شما نمایش داده خواهد شد. بهترین و بهینه ترین فرمت تصویر فرمت JEPG میباشد. در این آموزش ما بهینه کردن تصویر با این فرمت را مد نظر قرار داده ایم.
2- Quality : با کلیک بر روی فلش کوچک کناری این گزینه نوار تنظیم کیفیت در اختیار شما قرار خواهد گرفت که میتوانید درصد کیفیت تصویر را انتخاب کنید. اگر قصد کم کردن حجم تصویر برای وب را دارید، بهترین در صد انتخابی بین 60 تا 75 میباشد. البته کیفیت 75 تصویر بهتری را در اختیار شما قرار خواهد داد. دقت کنید که انتخاب کیفیت پایین شاید تصویر بهینه تری در اختیار شما قرار دهد، اما کیفیت بصورت چشمگیری کاسته خواهد شد. بطوری که تصویر زیر حجم و وضوح تصویر انتخابی را در حالت اصلی و حالت تنظیم شده 75 بصورت مقایسه ای و در یک پنجره نمایش میدهد.
راه دیگر تنظیم کیفیت تایپ درصد دلخواه در کادر Quality میباشد.
3- کادر پیش نمایش: در این کادر پیش نمایشی از تصویر به شما اراده خواهد شد. در زیر این کادر حجم تصویر درج میگردد.
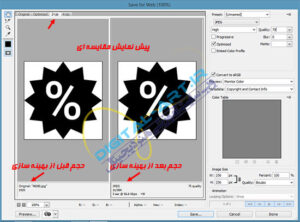
شما قادر خواهید بود تا نمایش تصویر در حالت اصلی و بهینه شده را در این کادر مشاهده نمایید. برای این کار کافیست از گزینه های قرار داده شده در بالای کادر پیش نمایش تصویر استفاده کنید(4). این گزینه ها عبارتند از:
Original: با انتخاب این گزینه تصویر در حالت اصلی (بدون بهینه سازی) نمایش داده خواهد شد.
Optimize: با انتخاب این گزینه تصویر پس از بهینه شدن (با انتخاب درجه کیفیت) نمایش داده میشود.
2UP : از این گزینه برای نمایش تصویر اصلی و تصویر بهینه شده در بالا و پایین هم استفاده میشود. تصویر اصلی در بالا و تصویر بهینه شده در پایین قرار خواهند گرفت.
4 UP : از این گزینه برای نمایش تصویر در چهار کیفیت متفاوت بهینه شده استفاده میگردد. بالاترین تصویر، تصویر اصلی و به ترتیب تا پایین ترین تصویر از کیفیت تصویر کاسته و بهینه تر میگردد.
در نهایت بواسطه گزینه های توضیح داده شده در بالا، تصویر خود را به مقدار لازم بهینه نموده و با کلیک بر روی دکمه Save که در پایین این کادر قرار دارد (5) اقدام به ذخیره سازی تصویر بهینه شده در محل دلخواه خود کنید.