
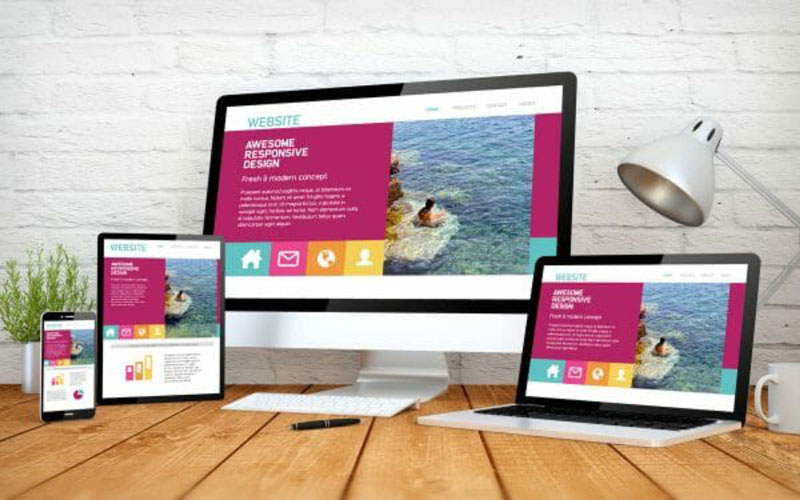
واژه responsive به معنای واکنش گرا یا جواب گو می باشد. طراحي ريسپانسيو به نوعی از طراحی وب گفته می شود که در آن صفحات يک وب سايت متناسب با ابزار مورد مشاهده کاربر، (که می تواند مرورگر کامپیوتر، تبلت يا مرورگر گوشی باشد) واکنش نشان می دهند و به اين ترتيب کاربر، سايت را با ساختاری متناسب و بدون نياز به اسکرول يا تغيير زوم خواهد ديد.
طراحی سایت به شیوه responsive یعنی قابلیت انعطاف پذیری ساختار گرافیکی وب سایت. به عبارت دیگر، طراحی و برنامه نویسی سایت به گونه ای انجام شود که هنگام بارگزاری صفحات با طول و عرض مختلف، سایت با سرعت مناسب و بدون حذف موارد و اطلاعات ضروری صورت بگیرد، البته این به این معنا نیست که سایتهای غیر ریسپانسیو در تبلت ها و گوشی های هوشمند بارگزاری نمی شوند؛ بلکه به شکل هوشمندانه کنترل نمی شوند، طراحی سایت به شیوه ریسپانسیو دارای چند مرحله بیشتر از سایتهای معمولی است و باید قالب های مختلفی را طراحی و شکل داد تا مطالب با دسته بندی موضوعی به شکلی مناسب در آنها قرار گیرند. در صورتی که طراحی سایت، ابعاد بیشتری از گوشی های هوشمند را پوشش دهد، مخاطبان بیشتری می توانند از آن وب سایت استفاده کنند.
مزایای طراحی ریسپانسیو
1- سئوی مناسب
2- بهترین شیوه طراحی برای نمایش وبسایت در تلفنهای همراه
3- طراحی قالب بر اساس سایز صفحه به جای دستگاه نمایش دهنده
4- اطمینان از یک url واحد داشتن
5- کاربرپسند بودن


