
اگر می خواهید از کدهای HTML سر در آورید و آنها را براحتی تولید و ویرایش نمایید، باید پیش از شروع به کار، به چند نکته توجه داشته باشید.
HTML زبانی است که از زبان XML مشتق شده است و اساسا از قوانین آن پیروی می کند.
HTML زبانی است که آجرهای آن را تگ های HTML تشکیل می دهند.
تگ های HTML عملا حکم پرانتزهای یک عبارت ریاضی را بازی می کنند.
تگ های HTML می توانند همانند پرانتزهای یک عبارت ریاضی، تو در تو باشند.
تگ های HTML همانند پرانتزهای یک عبارت ریاضی، با باز شدن آنها می بایست در جایی مناسب بسته شوند.
تگ های HTML و تنها برخی از آنها، می توانند بصورت مختصر، باز و بسته شوند.
درون تگ های HTML همانند درون پرانتزهای یک عبارت ریاضی، می تواند محتویاتی قرار داشته باشد که متعلق به آن تگ می باشد.
تگ های HTML هرکدام معنا و مفاهیم خاص خود را دارند.
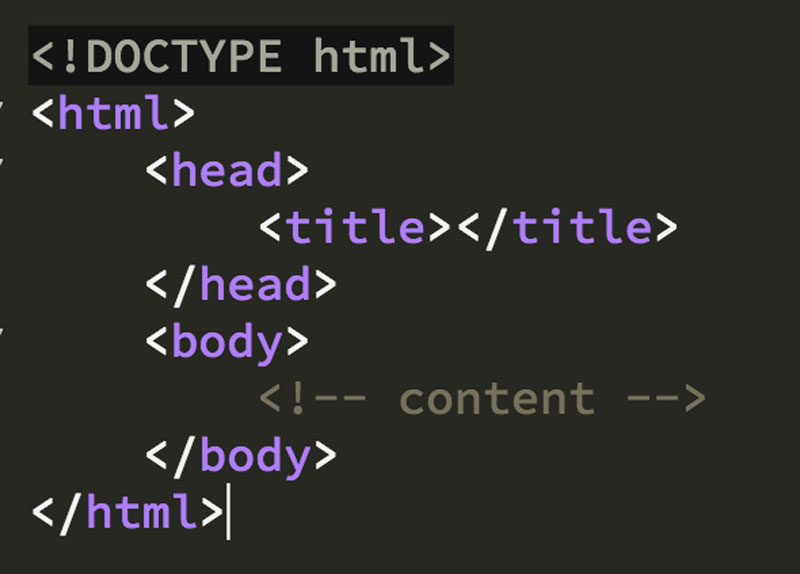
اکنون که دید کلی را به ساختار کدهای HTML پیدا کردید اجازه دهید تا ساده ترین ساختار یک صفحه HTML را مورد بررسی قرار دهیم:
<html>
<head>
</head>
<body>
. This is a text
</body>
</html>
یک فایل نوت پد را باز کرده و اطلاعات فوق را درون آن قرار دهید و آن را با پسوند html. یا htm. ذخیره نمایید. سپس با دابل کلیک کردن بر روی فایل ساخته شده در My Computer خود فایل را باز نمایید. چیزی که مشاهده می کنید ساده ترین فرمتی می باشد که برای یک صفحه اینترنتی در نظر گرفته شده است.


